1. Introduction
In this blog article, we will look into the composite images transformation process like how to create a clipping mask to the image, highlight a specific image portion, and create an appearance of a single image by multiple layer images on top of each other.
2. Creating images using various layers
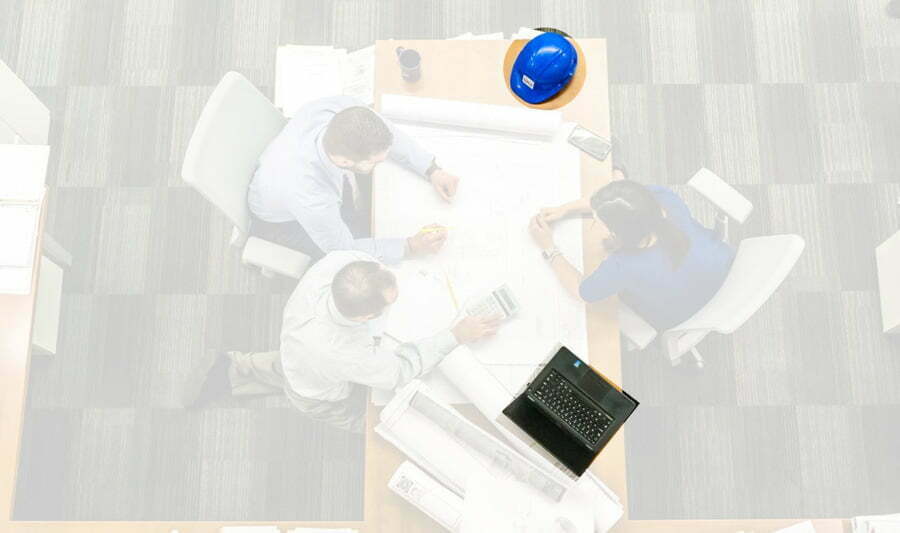
Now we are going to create a background image using layers. We want to show an image with opacity. In the following example, we have created one layer, the name called: section_0. In section_0 we are going to reduce the opacity to 0.6 using the CSS opacity property. In the below example we can see in detail.
Example:
<div class="section_0"></div>* {
margin: 0px;
padding: 0px;
}
.section_0{
width: 100%;
height: 100%;
background-image:
url("https://cdn.pixabay.com/photo/2017/05/04/16/37/meeting-2284501_1280.jpg");
position: absolute;
background-size: contain;
background-position: top left;
background-repeat: no-repeat;
opacity: 0.6;
}
3. Highlighting areas within an image using masking layers
Here we are going to create an image clipping mask, so in this case, we need to create different layers. The layers are called section_0, section_1, and section_2 and those layers have images.
The image masking gives you the option of using an image as a mask layer. This means that you can use an image to create interesting effects without an image editor.
When you clip an image using the CSS clip-path property, everything except the clipped area becomes invisible. This section explains how to use the image clip-path property to apply mask layer images.
The clipping path CSS property works in the same way as the background-image property. Your mask image needs to be transparent image or semi-transparent. A fully transparent area will change the part of the image under that area to be invisible.
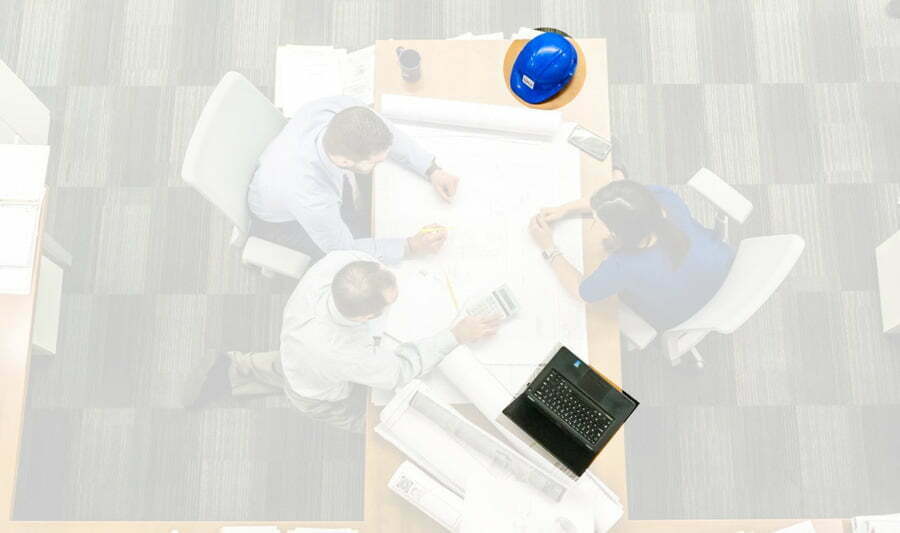
The first image is the original image of the team group within an opacity of 0.6 and has no mask. The second image has applied a clipping path which has some polygon shape is selecting only the cap. The third image applies a clipping path which is selecting the laptop. You can see the below example in detail:
<div class="layer section_0"></div>
<div class="layer section_1"></div>
<div class="layer section_2"></div>* {
margin: 0px;
padding: 0px;
}
.layer{
width: 100%;
height: 100%;
position: absolute;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
background-image: url("https://cdn.pixabay.com/photo/2017/05/04/16/37/meeting-2284501_1280.jpg");
}
.section_0{
opacity: 0.6;
}
.section_1 {
clip-path: circle(4.5% at 52.5% 15%);
}
.section_2 {
clip-path: polygon(54% 61%, 62% 74%, 56% 89%, 47% 75%);
}
See the Pen
Clipping mask using images to show the specific part by Dinesh (@coder_dinesh)
on CodePen.0
4. Assembling a composite image using multiple image layers
Sometimes you have to combine elements from multiple images to get the single image you want. Here we will see how to create and assemble composite images using different layers in CSS. In the below example, I have used three different layers with png images
creating an appearance of a single image by multiple layer images on top of each other.
<div class="section_0"></div>
<div class="section_1">
<img src="https://elements-cover-images-0.imgix.net/d1c5d757-2dfb-4d2d-9616- 5846c67a8c97?auto=compress%2Cformat&fit=max&w=1170&s=4b940224f8bdba45990b3b2c5f8e37d4">
</div>
<div class="section_2">
<img src="https://elements-cover-images-0.imgix.net/d1c5d757-2dfb-4d2d-9616-5846c67a8c97?auto=compress%2Cformat&fit=max&w=1170&s=4b940224f8bdba45990b3b2c5f8e37d4">
</div>
<div class="section_3">
<img src="https://elements-cover-images-0.imgix.net/0a8671e7-4ae2-45b3-b052-26cb085e51f9?auto=compress%2Cformat&fit=max&w=1170&s=bd0be3dcb207b7bae3514ab3a2a7e340">
</div>
<div class="section_4">
<img src="https://elements-cover-images-0.imgix.net/0a8671e7-4ae2-45b3-b052-26cb085e51f9?auto=compress%2Cformat&fit=max&w=1170&s=bd0be3dcb207b7bae3514ab3a2a7e340">
</div> * {
margin: 0px;
}
.section_0{
width: 100%;
height: 100%;
background-image:
url("https://elements-cover-images-0.imgix.net/d1c5d757-2dfb-4d2d-9616-5846c67a8c97? auto=compress%2Cformat&fit=max&w=1170&s=4b940224f8bdba45990b3b2c5f8e37d4");
position: absolute;
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
opacity: 0.6;
}
.section_1 {
position: absolute;
top: 15%;
right: 20%;
img {
width: 100vw;
height: 100%;
clip-path: polygon(39% 16%, 47% 10%, 54% 17%, 49% 20%, 43% 25%);
}
}
.section_2 {
position: absolute;
img {
width: 100vw;
height: 100%;
clip-path: polygon(65% 10%, 59% 31%, 71% 41%);
}
}
.section_3 {
position: absolute;
left: 60%;
img {
width: 100vw;
height: 100%;
clip-path: polygon(21% 51%, 38% 69%, 36% 74%, 21% 86%, 10% 77%);
}
}
.section_4 {
position: absolute;
left: 20%;
img {
width: 100vw;
height: 100%;
clip-path: polygon(55% 17%, 63% 14%, 71% 27%, 59% 37%, 52% 34%, 50% 27%);
}
}
See the Pen
Creating and assembling composite images using various layers by Dinesh (@coder_dinesh)
on CodePen.0
In this example, the section_0 layer will be using the background-image property with the opacity of 0.6 and the value of background size is covered. You can also use the keywords for cover and contain, or give the background size using any valid pixel (PX) values, or percentage (%).
We can set the position of a background image and you set the position of a background image to no-repeat as your mask since you have a large background image.
Then the other layers are section_1, section_2, section_3 and section_4 have foreground HTML images.
In this layer, the mentioned position was absolute and created a clip-path shape. This layer images covers the various clip paths location to shows different composite image locations.
After creating the composit layers image clip-path we are going to assemble to show a single image.
In foreground image CSS we have to set the position of the layers, using left and right properties with the value. In the example above, I have mentioned percentage (%) values over the section_0 layer. Finally, we have assembled the various layers of images to show a single image and highlighted the particular image part.
Conclusion
I hope this article was insightful and that you will get inspired by this Image transformation using CSS creating and assembling composite images using various layer ideas instead of using photoshop.
To know more about SEO, CSS, Angular, Elementor, and other tech-related kinds of stuff visit our Blog.